
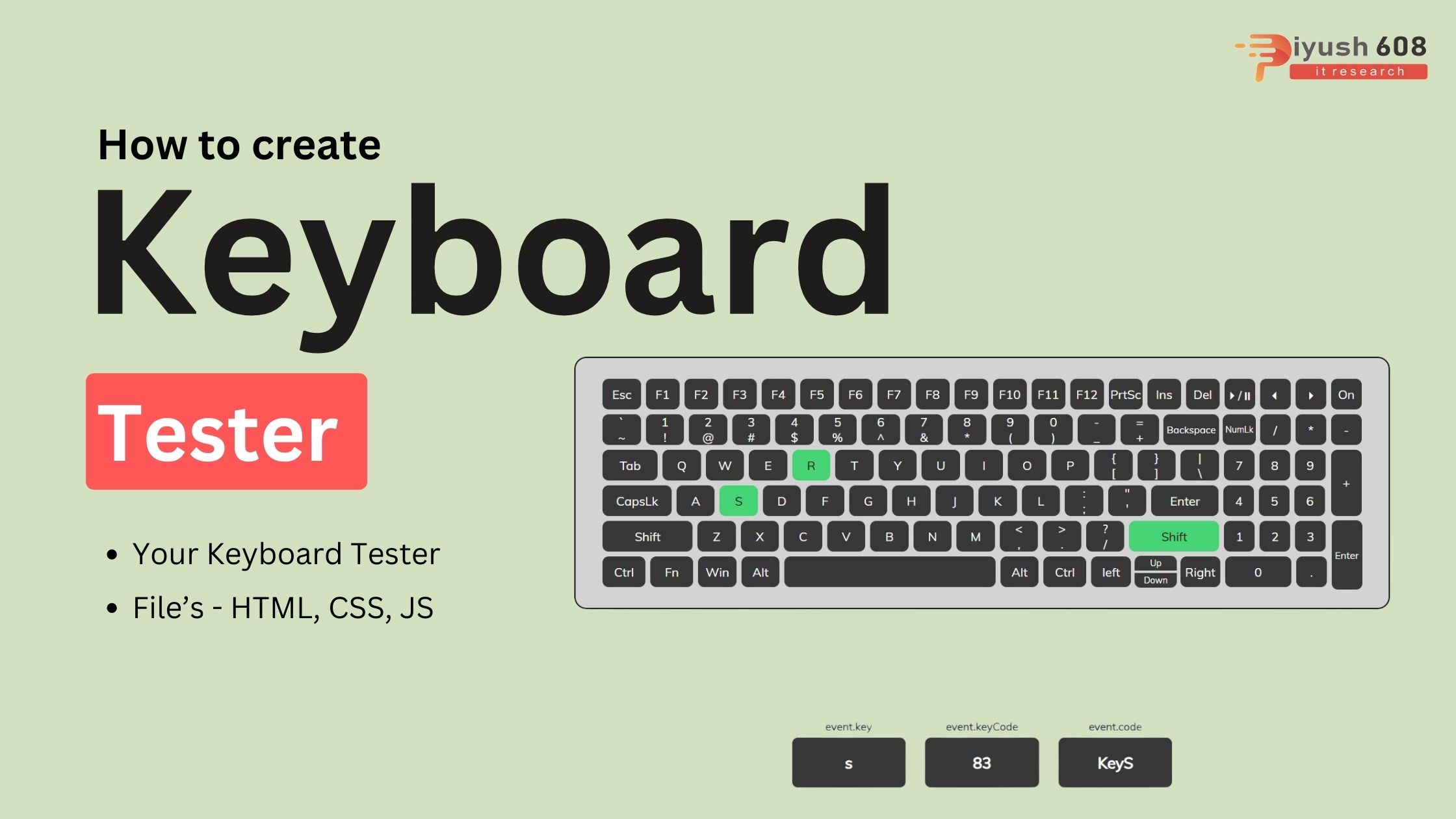
Creating a keyboard tester using HTML, CSS, and JavaScript involves creating a web page that detects and displays key presses. Here’s a step-by-step guide to building a simple keyboard tester:
Step-by-Step Guide
- Create the HTML Structure:
- Create an
index.htmlfile with the following content:
- Create an
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Keyboard Tester</title>
</head>
<body>
<div class="container">
<div class="keyboard">
<div class="row row-1">
<div id="27" class="key key-1-1 esc">Esc</div>
<div id="112" class="key key-1-2">F1</div>
<div id="113" class="key key-1-3">F2</div>
<div id="114" class="key key-1-4">F3</div>
<div id="115" class="key key-1-5">F4</div>
<div id="116" class="key key-1-6">F5</div>
<div id="117" class="key key-1-7">F6</div>
<div id="118" class="key key-1-8">F7</div>
<div id="119" class="key key-1-9">F8</div>
<div id="120" class="key key-1-10">F9</div>
<div id="121" class="key key-1-11">F10</div>
<div id="122" class="key key-1-12">F11</div>
<div id="123" class="key key-1-13">F12</div>
<div id="" class="key key-1-14 sm">PrtSc</div>
<div id="45-left" class="key key-1-15 sm">Ins</div>
<div id="46-left" class="key key-1-16 sm">Del</div>
<div id="179" class="key key-1-17 num">⏵︎/ </div>
</div>
 </div>
</div> <div id="177" class="key key-1-18 num">⏴︎</div>
<div id="176" class="key key-1-19 num">⏵︎</div>
<div id="" class="key key-1-20 num">On</div>
</div>
<div class="row row-2">
<div id="192" class="key">
<div class="top">
<div>
`
</div>
</div>
<div class="bottom">
<div>
~
</div>
</div>
</div>
<div id="49" class="key">
<div class="top">
<div>
1
</div>
</div>
<div class="bottom">
<div>
!
</div>
</div>
</div>
<div id="50" class="key">
<div class="top">
<div>
2
</div>
</div>
<div class="bottom">
<div>
@
</div>
</div>
</div>
<div id="51" class="key">
<div class="top">
<div>
3
</div>
</div>
<div class="bottom">
<div>
#
</div>
</div>
</div>
<div id="52" class="key">
<div class="top">
<div>
4
</div>
</div>
<div class="bottom">
<div>
$
</div>
</div>
</div>
<div id="53" class="key">
<div class="top">
<div>
5
</div>
</div>
<div class="bottom">
<div>
%
</div>
</div>
</div>
<div id="54" class="key">
<div class="top">
<div>
6
</div>
</div>
<div class="bottom">
<div>
^
</div>
</div>
</div>
<div id="55" class="key">
<div class="top">
<div>
7
</div>
</div>
<div class="bottom">
<div>
&
</div>
</div>
</div>
<div id="56" class="key">
<div class="top">
<div>
8
</div>
</div>
<div class="bottom">
<div>
*
</div>
</div>
</div>
<div id="57" class="key">
<div class="top">
<div>
9
</div>
</div>
<div class="bottom">
<div>
(
</div>
</div>
</div>
<div id="48" class="key">
<div class="top">
<div>
0
</div>
</div>
<div class="bottom">
<div>
)
</div>
</div>
</div>
<div id="189" class="key">
<div class="top">
<div>
-
</div>
</div>
<div class="bottom">
<div>
_
</div>
</div>
</div>
<div id="187" class="key">
<div class="top">
<div>
=
</div>
</div>
<div class="bottom">
<div>
+
</div>
</div>
</div>
<div id="8" class="key key-2-14 backspace">Backspace</div>
<div id="144" class="key key-2-15 num numLock">NumLk</div>
<div id="111" class="key key-2-16 num">/</div>
<div id="106" class="key key-2-17 num">*</div>
<div id="109" class="key key-2-18 num">-</div>
</div>
<div class="row row-3">
<div id="9" class="key key-3-1 tab">Tab</div>
<div id="81" class="key key-3-2">Q</div>
<div id="87" class="key key-3-3">W</div>
<div id="69" class="key key-3-4">E</div>
<div id="82" class="key key-3-5">R</div>
<div id="84" class="key key-3-6">T</div>
<div id="89" class="key key-3-7">Y</div>
<div id="85" class="key key-3-8">U</div>
<div id="73" class="key key-3-9">I</div>
<div id="79" class="key key-3-10">O</div>
<div id="80" class="key key-3-11">P</div>
<div id="219" class="key">
<div class="top">
<div>
{
</div>
</div>
<div class="bottom">
<div>
[
</div>
</div>
</div>
<div id="221" class="key">
<div class="top">
<div>
}
</div>
</div>
<div class="bottom">
<div>
]
</div>
</div>
</div>
<div id="220" class="key">
<div class="top">
<div>
|
</div>
</div>
<div class="bottom">
<div>
\
</div>
</div>
</div>
<div id="103" class="key key-3-15 num">7</div>
<div id="104" class="key key-3-16 num">8</div>
<div id="105" class="key key-3-17 num">9</div>
<div id="107" class="key key-3-18 plus num">+</div>
</div>
<div class="row row-4">
<div id="20" class="key key-4-1 caplock">CapsLk</div>
<div id="65" class="key key-4-2">A</div>
<div id="83" class="key key-4-3">S</div>
<div id="68" class="key key-4-4">D</div>
<div id="70" class="key key-4-5">F</div>
<div id="71" class="key key-4-6">G</div>
<div id="72" class="key key-4-7">H</div>
<div id="74" class="key key-4-8">J</div>
<div id="75" class="key key-4-9">K</div>
<div id="76" class="key key-4-10">L</div>
<div id="186" class="key">
<div class="top">
<div>
:
</div>
</div>
<div class="bottom">
<div>
;
</div>
</div>
</div>
<div id="222" class="key">
<div class="top">
<div>
"
</div>
</div>
<div class="bottom">
<div>
'
</div>
</div>
</div>
<div id="13-left" class="key key-4-13 enter">Enter</div>
<div id="100" class="key key-4-14 num">4</div>
<div id="101" class="key key-4-15 num">5</div>
<div id="102" class="key key-4-16 num">6</div>
</div>
<div class="row row-5">
<div id="16-left" class="key key-5-1 shift">Shift</div>
<div id="90" class="key key-5-2">Z</div>
<div id="88" class="key key-5-3">X</div>
<div id="67" class="key key-5-4">C</div>
<div id="86" class="key key-5-5">V</div>
<div id="66" class="key key-5-6">B</div>
<div id="78" class="key key-5-7">N</div>
<div id="77" class="key key-5-8">M</div>
<div id="188" class="key">
<div class="top">
<div>
<
</div>
</div>
<div class="bottom">
<div>
,
</div>
</div>
</div>
<div id="190" class="key">
<div class="top">
<div>
>
</div>
</div>
<div class="bottom">
<div>
.
</div>
</div>
</div>
<div id="191" class="key">
<div class="top">
<div>
?
</div>
</div>
<div class="bottom">
<div>
/
</div>
</div>
</div>
<div id="16-right" class="key key-5-12 shift">Shift</div>
<div id="97" class="key key-5-13 num">1</div>
<div id="98" class="key key-5-14 num">2</div>
<div id="99" class="key key-5-15 num">3</div>
<div id="13-right" class="key key-5-16 num-enter num sm">Enter</div>
</div>
<div class="row row-6">
<div id="17-left" class="key key-6-1 ctrl">Ctrl</div>
<div id="" class="key key-6-2 fn">Fn</div>
<div id="91" class="key key-6-3">Win</div>
<div id="18-left" class="key key-6-4 Alt">Alt</div>
<div id="32" class="key key-6-5 space"></div>
<div id="18-right" class="key key-6-6">Alt</div>
<div id="17-right" class="key key-6-7 ctrl">Ctrl</div>
<div id="37" class="key key-6-8 left">left</div>
<div id="upDown" class="">
<div class="top up">
<div id="38" class="smallKey">Up</div>
</div>
<div class="bottom down">
<div id="40" class="smallKey">Down</div>
</div>
</div>
<div id="39" class="key key-6-10 right">Right</div>
<div id="96" class="key key-6-11 zero">0</div>
<div id="110" class="key key-6-12 num">.</div>
</div>
</div>
</div>
<div id="insert">
<div class="keys">
Press any key.
</div>
</div>
<script src="script.js"></script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Keyboard Tester</title>
</head>
<body>
<div class="container">
<div class="keyboard">
<div class="row row-1">
<div id="27" class="key key-1-1 esc">Esc</div>
<div id="112" class="key key-1-2">F1</div>
<div id="113" class="key key-1-3">F2</div>
<div id="114" class="key key-1-4">F3</div>
<div id="115" class="key key-1-5">F4</div>
<div id="116" class="key key-1-6">F5</div>
<div id="117" class="key key-1-7">F6</div>
<div id="118" class="key key-1-8">F7</div>
<div id="119" class="key key-1-9">F8</div>
<div id="120" class="key key-1-10">F9</div>
<div id="121" class="key key-1-11">F10</div>
<div id="122" class="key key-1-12">F11</div>
<div id="123" class="key key-1-13">F12</div>
<div id="" class="key key-1-14 sm">PrtSc</div>
<div id="45-left" class="key key-1-15 sm">Ins</div>
<div id="46-left" class="key key-1-16 sm">Del</div>
<div id="179" class="key key-1-17 num">⏵︎/ </div>
<div id="177" class="key key-1-18 num">⏴︎</div>
<div id="176" class="key key-1-19 num">⏵︎</div>
<div id="" class="key key-1-20 num">On</div>
</div>
<div class="row row-2">
<div id="192" class="key">
<div class="top">
<div>
`
</div>
</div>
<div class="bottom">
<div>
~
</div>
</div>
</div>
<div id="49" class="key">
<div class="top">
<div>
1
</div>
</div>
<div class="bottom">
<div>
!
</div>
</div>
</div>
<div id="50" class="key">
<div class="top">
<div>
2
</div>
</div>
<div class="bottom">
<div>
@
</div>
</div>
</div>
<div id="51" class="key">
<div class="top">
<div>
3
</div>
</div>
<div class="bottom">
<div>
#
</div>
</div>
</div>
<div id="52" class="key">
<div class="top">
<div>
4
</div>
</div>
<div class="bottom">
<div>
$
</div>
</div>
</div>
<div id="53" class="key">
<div class="top">
<div>
5
</div>
</div>
<div class="bottom">
<div>
%
</div>
</div>
</div>
<div id="54" class="key">
<div class="top">
<div>
6
</div>
</div>
<div class="bottom">
<div>
^
</div>
</div>
</div>
<div id="55" class="key">
<div class="top">
<div>
7
</div>
</div>
<div class="bottom">
<div>
&
</div>
</div>
</div>
<div id="56" class="key">
<div class="top">
<div>
8
</div>
</div>
<div class="bottom">
<div>
*
</div>
</div>
</div>
<div id="57" class="key">
<div class="top">
<div>
9
</div>
</div>
<div class="bottom">
<div>
(
</div>
</div>
</div>
<div id="48" class="key">
<div class="top">
<div>
0
</div>
</div>
<div class="bottom">
<div>
)
</div>
</div>
</div>
<div id="189" class="key">
<div class="top">
<div>
-
</div>
</div>
<div class="bottom">
<div>
_
</div>
</div>
</div>
<div id="187" class="key">
<div class="top">
<div>
=
</div>
</div>
<div class="bottom">
<div>
+
</div>
</div>
</div>
<div id="8" class="key key-2-14 backspace">Backspace</div>
<div id="144" class="key key-2-15 num numLock">NumLk</div>
<div id="111" class="key key-2-16 num">/</div>
<div id="106" class="key key-2-17 num">*</div>
<div id="109" class="key key-2-18 num">-</div>
</div>
<div class="row row-3">
<div id="9" class="key key-3-1 tab">Tab</div>
<div id="81" class="key key-3-2">Q</div>
<div id="87" class="key key-3-3">W</div>
<div id="69" class="key key-3-4">E</div>
<div id="82" class="key key-3-5">R</div>
<div id="84" class="key key-3-6">T</div>
<div id="89" class="key key-3-7">Y</div>
<div id="85" class="key key-3-8">U</div>
<div id="73" class="key key-3-9">I</div>
<div id="79" class="key key-3-10">O</div>
<div id="80" class="key key-3-11">P</div>
<div id="219" class="key">
<div class="top">
<div>
{
</div>
</div>
<div class="bottom">
<div>
[
</div>
</div>
</div>
<div id="221" class="key">
<div class="top">
<div>
}
</div>
</div>
<div class="bottom">
<div>
]
</div>
</div>
</div>
<div id="220" class="key">
<div class="top">
<div>
|
</div>
</div>
<div class="bottom">
<div>
\
</div>
</div>
</div>
<div id="103" class="key key-3-15 num">7</div>
<div id="104" class="key key-3-16 num">8</div>
<div id="105" class="key key-3-17 num">9</div>
<div id="107" class="key key-3-18 plus num">+</div>
</div>
<div class="row row-4">
<div id="20" class="key key-4-1 caplock">CapsLk</div>
<div id="65" class="key key-4-2">A</div>
<div id="83" class="key key-4-3">S</div>
<div id="68" class="key key-4-4">D</div>
<div id="70" class="key key-4-5">F</div>
<div id="71" class="key key-4-6">G</div>
<div id="72" class="key key-4-7">H</div>
<div id="74" class="key key-4-8">J</div>
<div id="75" class="key key-4-9">K</div>
<div id="76" class="key key-4-10">L</div>
<div id="186" class="key">
<div class="top">
<div>
:
</div>
</div>
<div class="bottom">
<div>
;
</div>
</div>
</div>
<div id="222" class="key">
<div class="top">
<div>
"
</div>
</div>
<div class="bottom">
<div>
'
</div>
</div>
</div>
<div id="13-left" class="key key-4-13 enter">Enter</div>
<div id="100" class="key key-4-14 num">4</div>
<div id="101" class="key key-4-15 num">5</div>
<div id="102" class="key key-4-16 num">6</div>
</div>
<div class="row row-5">
<div id="16-left" class="key key-5-1 shift">Shift</div>
<div id="90" class="key key-5-2">Z</div>
<div id="88" class="key key-5-3">X</div>
<div id="67" class="key key-5-4">C</div>
<div id="86" class="key key-5-5">V</div>
<div id="66" class="key key-5-6">B</div>
<div id="78" class="key key-5-7">N</div>
<div id="77" class="key key-5-8">M</div>
<div id="188" class="key">
<div class="top">
<div>
<
</div>
</div>
<div class="bottom">
<div>
,
</div>
</div>
</div>
<div id="190" class="key">
<div class="top">
<div>
>
</div>
</div>
<div class="bottom">
<div>
.
</div>
</div>
</div>
<div id="191" class="key">
<div class="top">
<div>
?
</div>
</div>
<div class="bottom">
<div>
/
</div>
</div>
</div>
<div id="16-right" class="key key-5-12 shift">Shift</div>
<div id="97" class="key key-5-13 num">1</div>
<div id="98" class="key key-5-14 num">2</div>
<div id="99" class="key key-5-15 num">3</div>
<div id="13-right" class="key key-5-16 num-enter num sm">Enter</div>
</div>
<div class="row row-6">
<div id="17-left" class="key key-6-1 ctrl">Ctrl</div>
<div id="" class="key key-6-2 fn">Fn</div>
<div id="91" class="key key-6-3">Win</div>
<div id="18-left" class="key key-6-4 Alt">Alt</div>
<div id="32" class="key key-6-5 space"></div>
<div id="18-right" class="key key-6-6">Alt</div>
<div id="17-right" class="key key-6-7 ctrl">Ctrl</div>
<div id="37" class="key key-6-8 left">left</div>
<div id="upDown" class="">
<div class="top up">
<div id="38" class="smallKey">Up</div>
</div>
<div class="bottom down">
<div id="40" class="smallKey">Down</div>
</div>
</div>
<div id="39" class="key key-6-10 right">Right</div>
<div id="96" class="key key-6-11 zero">0</div>
<div id="110" class="key key-6-12 num">.</div>
</div>
</div>
</div>
<div id="insert">
<div class="keys">
Press any key.
</div>
</div>
<script src="script.js"></script>
</body>
</html>
</div>
<div id="177" class="key key-1-18 num">⏴︎</div>
<div id="176" class="key key-1-19 num">⏵︎</div>
<div id="" class="key key-1-20 num">On</div>
</div>
<div class="row row-2">
<div id="192" class="key">
<div class="top">
<div>
`
</div>
</div>
<div class="bottom">
<div>
~
</div>
</div>
</div>
<div id="49" class="key">
<div class="top">
<div>
1
</div>
</div>
<div class="bottom">
<div>
!
</div>
</div>
</div>
<div id="50" class="key">
<div class="top">
<div>
2
</div>
</div>
<div class="bottom">
<div>
@
</div>
</div>
</div>
<div id="51" class="key">
<div class="top">
<div>
3
</div>
</div>
<div class="bottom">
<div>
#
</div>
</div>
</div>
<div id="52" class="key">
<div class="top">
<div>
4
</div>
</div>
<div class="bottom">
<div>
$
</div>
</div>
</div>
<div id="53" class="key">
<div class="top">
<div>
5
</div>
</div>
<div class="bottom">
<div>
%
</div>
</div>
</div>
<div id="54" class="key">
<div class="top">
<div>
6
</div>
</div>
<div class="bottom">
<div>
^
</div>
</div>
</div>
<div id="55" class="key">
<div class="top">
<div>
7
</div>
</div>
<div class="bottom">
<div>
&
</div>
</div>
</div>
<div id="56" class="key">
<div class="top">
<div>
8
</div>
</div>
<div class="bottom">
<div>
*
</div>
</div>
</div>
<div id="57" class="key">
<div class="top">
<div>
9
</div>
</div>
<div class="bottom">
<div>
(
</div>
</div>
</div>
<div id="48" class="key">
<div class="top">
<div>
0
</div>
</div>
<div class="bottom">
<div>
)
</div>
</div>
</div>
<div id="189" class="key">
<div class="top">
<div>
-
</div>
</div>
<div class="bottom">
<div>
_
</div>
</div>
</div>
<div id="187" class="key">
<div class="top">
<div>
=
</div>
</div>
<div class="bottom">
<div>
+
</div>
</div>
</div>
<div id="8" class="key key-2-14 backspace">Backspace</div>
<div id="144" class="key key-2-15 num numLock">NumLk</div>
<div id="111" class="key key-2-16 num">/</div>
<div id="106" class="key key-2-17 num">*</div>
<div id="109" class="key key-2-18 num">-</div>
</div>
<div class="row row-3">
<div id="9" class="key key-3-1 tab">Tab</div>
<div id="81" class="key key-3-2">Q</div>
<div id="87" class="key key-3-3">W</div>
<div id="69" class="key key-3-4">E</div>
<div id="82" class="key key-3-5">R</div>
<div id="84" class="key key-3-6">T</div>
<div id="89" class="key key-3-7">Y</div>
<div id="85" class="key key-3-8">U</div>
<div id="73" class="key key-3-9">I</div>
<div id="79" class="key key-3-10">O</div>
<div id="80" class="key key-3-11">P</div>
<div id="219" class="key">
<div class="top">
<div>
{
</div>
</div>
<div class="bottom">
<div>
[
</div>
</div>
</div>
<div id="221" class="key">
<div class="top">
<div>
}
</div>
</div>
<div class="bottom">
<div>
]
</div>
</div>
</div>
<div id="220" class="key">
<div class="top">
<div>
|
</div>
</div>
<div class="bottom">
<div>
\
</div>
</div>
</div>
<div id="103" class="key key-3-15 num">7</div>
<div id="104" class="key key-3-16 num">8</div>
<div id="105" class="key key-3-17 num">9</div>
<div id="107" class="key key-3-18 plus num">+</div>
</div>
<div class="row row-4">
<div id="20" class="key key-4-1 caplock">CapsLk</div>
<div id="65" class="key key-4-2">A</div>
<div id="83" class="key key-4-3">S</div>
<div id="68" class="key key-4-4">D</div>
<div id="70" class="key key-4-5">F</div>
<div id="71" class="key key-4-6">G</div>
<div id="72" class="key key-4-7">H</div>
<div id="74" class="key key-4-8">J</div>
<div id="75" class="key key-4-9">K</div>
<div id="76" class="key key-4-10">L</div>
<div id="186" class="key">
<div class="top">
<div>
:
</div>
</div>
<div class="bottom">
<div>
;
</div>
</div>
</div>
<div id="222" class="key">
<div class="top">
<div>
"
</div>
</div>
<div class="bottom">
<div>
'
</div>
</div>
</div>
<div id="13-left" class="key key-4-13 enter">Enter</div>
<div id="100" class="key key-4-14 num">4</div>
<div id="101" class="key key-4-15 num">5</div>
<div id="102" class="key key-4-16 num">6</div>
</div>
<div class="row row-5">
<div id="16-left" class="key key-5-1 shift">Shift</div>
<div id="90" class="key key-5-2">Z</div>
<div id="88" class="key key-5-3">X</div>
<div id="67" class="key key-5-4">C</div>
<div id="86" class="key key-5-5">V</div>
<div id="66" class="key key-5-6">B</div>
<div id="78" class="key key-5-7">N</div>
<div id="77" class="key key-5-8">M</div>
<div id="188" class="key">
<div class="top">
<div>
<
</div>
</div>
<div class="bottom">
<div>
,
</div>
</div>
</div>
<div id="190" class="key">
<div class="top">
<div>
>
</div>
</div>
<div class="bottom">
<div>
.
</div>
</div>
</div>
<div id="191" class="key">
<div class="top">
<div>
?
</div>
</div>
<div class="bottom">
<div>
/
</div>
</div>
</div>
<div id="16-right" class="key key-5-12 shift">Shift</div>
<div id="97" class="key key-5-13 num">1</div>
<div id="98" class="key key-5-14 num">2</div>
<div id="99" class="key key-5-15 num">3</div>
<div id="13-right" class="key key-5-16 num-enter num sm">Enter</div>
</div>
<div class="row row-6">
<div id="17-left" class="key key-6-1 ctrl">Ctrl</div>
<div id="" class="key key-6-2 fn">Fn</div>
<div id="91" class="key key-6-3">Win</div>
<div id="18-left" class="key key-6-4 Alt">Alt</div>
<div id="32" class="key key-6-5 space"></div>
<div id="18-right" class="key key-6-6">Alt</div>
<div id="17-right" class="key key-6-7 ctrl">Ctrl</div>
<div id="37" class="key key-6-8 left">left</div>
<div id="upDown" class="">
<div class="top up">
<div id="38" class="smallKey">Up</div>
</div>
<div class="bottom down">
<div id="40" class="smallKey">Down</div>
</div>
</div>
<div id="39" class="key key-6-10 right">Right</div>
<div id="96" class="key key-6-11 zero">0</div>
<div id="110" class="key key-6-12 num">.</div>
</div>
</div>
</div>
<div id="insert">
<div class="keys">
Press any key.
</div>
</div>
<script src="script.js"></script>
</body>
</html>
 </div>
<div id="177" class="key key-1-18 num">⏴︎</div>
<div id="176" class="key key-1-19 num">⏵︎</div>
<div id="" class="key key-1-20 num">On</div>
</div>
<div class="row row-2">
<div id="192" class="key">
<div class="top">
<div>
`
</div>
</div>
<div class="bottom">
<div>
~
</div>
</div>
</div>
<div id="49" class="key">
<div class="top">
<div>
1
</div>
</div>
<div class="bottom">
<div>
!
</div>
</div>
</div>
<div id="50" class="key">
<div class="top">
<div>
2
</div>
</div>
<div class="bottom">
<div>
@
</div>
</div>
</div>
<div id="51" class="key">
<div class="top">
<div>
3
</div>
</div>
<div class="bottom">
<div>
#
</div>
</div>
</div>
<div id="52" class="key">
<div class="top">
<div>
4
</div>
</div>
<div class="bottom">
<div>
$
</div>
</div>
</div>
<div id="53" class="key">
<div class="top">
<div>
5
</div>
</div>
<div class="bottom">
<div>
%
</div>
</div>
</div>
<div id="54" class="key">
<div class="top">
<div>
6
</div>
</div>
<div class="bottom">
<div>
^
</div>
</div>
</div>
<div id="55" class="key">
<div class="top">
<div>
7
</div>
</div>
<div class="bottom">
<div>
&
</div>
</div>
</div>
<div id="56" class="key">
<div class="top">
<div>
8
</div>
</div>
<div class="bottom">
<div>
*
</div>
</div>
</div>
<div id="57" class="key">
<div class="top">
<div>
9
</div>
</div>
<div class="bottom">
<div>
(
</div>
</div>
</div>
<div id="48" class="key">
<div class="top">
<div>
0
</div>
</div>
<div class="bottom">
<div>
)
</div>
</div>
</div>
<div id="189" class="key">
<div class="top">
<div>
-
</div>
</div>
<div class="bottom">
<div>
_
</div>
</div>
</div>
<div id="187" class="key">
<div class="top">
<div>
=
</div>
</div>
<div class="bottom">
<div>
+
</div>
</div>
</div>
<div id="8" class="key key-2-14 backspace">Backspace</div>
<div id="144" class="key key-2-15 num numLock">NumLk</div>
<div id="111" class="key key-2-16 num">/</div>
<div id="106" class="key key-2-17 num">*</div>
<div id="109" class="key key-2-18 num">-</div>
</div>
<div class="row row-3">
<div id="9" class="key key-3-1 tab">Tab</div>
<div id="81" class="key key-3-2">Q</div>
<div id="87" class="key key-3-3">W</div>
<div id="69" class="key key-3-4">E</div>
<div id="82" class="key key-3-5">R</div>
<div id="84" class="key key-3-6">T</div>
<div id="89" class="key key-3-7">Y</div>
<div id="85" class="key key-3-8">U</div>
<div id="73" class="key key-3-9">I</div>
<div id="79" class="key key-3-10">O</div>
<div id="80" class="key key-3-11">P</div>
<div id="219" class="key">
<div class="top">
<div>
{
</div>
</div>
<div class="bottom">
<div>
[
</div>
</div>
</div>
<div id="221" class="key">
<div class="top">
<div>
}
</div>
</div>
<div class="bottom">
<div>
]
</div>
</div>
</div>
<div id="220" class="key">
<div class="top">
<div>
|
</div>
</div>
<div class="bottom">
<div>
\
</div>
</div>
</div>
<div id="103" class="key key-3-15 num">7</div>
<div id="104" class="key key-3-16 num">8</div>
<div id="105" class="key key-3-17 num">9</div>
<div id="107" class="key key-3-18 plus num">+</div>
</div>
<div class="row row-4">
<div id="20" class="key key-4-1 caplock">CapsLk</div>
<div id="65" class="key key-4-2">A</div>
<div id="83" class="key key-4-3">S</div>
<div id="68" class="key key-4-4">D</div>
<div id="70" class="key key-4-5">F</div>
<div id="71" class="key key-4-6">G</div>
<div id="72" class="key key-4-7">H</div>
<div id="74" class="key key-4-8">J</div>
<div id="75" class="key key-4-9">K</div>
<div id="76" class="key key-4-10">L</div>
<div id="186" class="key">
<div class="top">
<div>
:
</div>
</div>
<div class="bottom">
<div>
;
</div>
</div>
</div>
<div id="222" class="key">
<div class="top">
<div>
"
</div>
</div>
<div class="bottom">
<div>
'
</div>
</div>
</div>
<div id="13-left" class="key key-4-13 enter">Enter</div>
<div id="100" class="key key-4-14 num">4</div>
<div id="101" class="key key-4-15 num">5</div>
<div id="102" class="key key-4-16 num">6</div>
</div>
<div class="row row-5">
<div id="16-left" class="key key-5-1 shift">Shift</div>
<div id="90" class="key key-5-2">Z</div>
<div id="88" class="key key-5-3">X</div>
<div id="67" class="key key-5-4">C</div>
<div id="86" class="key key-5-5">V</div>
<div id="66" class="key key-5-6">B</div>
<div id="78" class="key key-5-7">N</div>
<div id="77" class="key key-5-8">M</div>
<div id="188" class="key">
<div class="top">
<div>
<
</div>
</div>
<div class="bottom">
<div>
,
</div>
</div>
</div>
<div id="190" class="key">
<div class="top">
<div>
>
</div>
</div>
<div class="bottom">
<div>
.
</div>
</div>
</div>
<div id="191" class="key">
<div class="top">
<div>
?
</div>
</div>
<div class="bottom">
<div>
/
</div>
</div>
</div>
<div id="16-right" class="key key-5-12 shift">Shift</div>
<div id="97" class="key key-5-13 num">1</div>
<div id="98" class="key key-5-14 num">2</div>
<div id="99" class="key key-5-15 num">3</div>
<div id="13-right" class="key key-5-16 num-enter num sm">Enter</div>
</div>
<div class="row row-6">
<div id="17-left" class="key key-6-1 ctrl">Ctrl</div>
<div id="" class="key key-6-2 fn">Fn</div>
<div id="91" class="key key-6-3">Win</div>
<div id="18-left" class="key key-6-4 Alt">Alt</div>
<div id="32" class="key key-6-5 space"></div>
<div id="18-right" class="key key-6-6">Alt</div>
<div id="17-right" class="key key-6-7 ctrl">Ctrl</div>
<div id="37" class="key key-6-8 left">left</div>
<div id="upDown" class="">
<div class="top up">
<div id="38" class="smallKey">Up</div>
</div>
<div class="bottom down">
<div id="40" class="smallKey">Down</div>
</div>
</div>
<div id="39" class="key key-6-10 right">Right</div>
<div id="96" class="key key-6-11 zero">0</div>
<div id="110" class="key key-6-12 num">.</div>
</div>
</div>
</div>
<div id="insert">
<div class="keys">
Press any key.
</div>
</div>
<script src="script.js"></script>
</body>
</html>
</div>
<div id="177" class="key key-1-18 num">⏴︎</div>
<div id="176" class="key key-1-19 num">⏵︎</div>
<div id="" class="key key-1-20 num">On</div>
</div>
<div class="row row-2">
<div id="192" class="key">
<div class="top">
<div>
`
</div>
</div>
<div class="bottom">
<div>
~
</div>
</div>
</div>
<div id="49" class="key">
<div class="top">
<div>
1
</div>
</div>
<div class="bottom">
<div>
!
</div>
</div>
</div>
<div id="50" class="key">
<div class="top">
<div>
2
</div>
</div>
<div class="bottom">
<div>
@
</div>
</div>
</div>
<div id="51" class="key">
<div class="top">
<div>
3
</div>
</div>
<div class="bottom">
<div>
#
</div>
</div>
</div>
<div id="52" class="key">
<div class="top">
<div>
4
</div>
</div>
<div class="bottom">
<div>
$
</div>
</div>
</div>
<div id="53" class="key">
<div class="top">
<div>
5
</div>
</div>
<div class="bottom">
<div>
%
</div>
</div>
</div>
<div id="54" class="key">
<div class="top">
<div>
6
</div>
</div>
<div class="bottom">
<div>
^
</div>
</div>
</div>
<div id="55" class="key">
<div class="top">
<div>
7
</div>
</div>
<div class="bottom">
<div>
&
</div>
</div>
</div>
<div id="56" class="key">
<div class="top">
<div>
8
</div>
</div>
<div class="bottom">
<div>
*
</div>
</div>
</div>
<div id="57" class="key">
<div class="top">
<div>
9
</div>
</div>
<div class="bottom">
<div>
(
</div>
</div>
</div>
<div id="48" class="key">
<div class="top">
<div>
0
</div>
</div>
<div class="bottom">
<div>
)
</div>
</div>
</div>
<div id="189" class="key">
<div class="top">
<div>
-
</div>
</div>
<div class="bottom">
<div>
_
</div>
</div>
</div>
<div id="187" class="key">
<div class="top">
<div>
=
</div>
</div>
<div class="bottom">
<div>
+
</div>
</div>
</div>
<div id="8" class="key key-2-14 backspace">Backspace</div>
<div id="144" class="key key-2-15 num numLock">NumLk</div>
<div id="111" class="key key-2-16 num">/</div>
<div id="106" class="key key-2-17 num">*</div>
<div id="109" class="key key-2-18 num">-</div>
</div>
<div class="row row-3">
<div id="9" class="key key-3-1 tab">Tab</div>
<div id="81" class="key key-3-2">Q</div>
<div id="87" class="key key-3-3">W</div>
<div id="69" class="key key-3-4">E</div>
<div id="82" class="key key-3-5">R</div>
<div id="84" class="key key-3-6">T</div>
<div id="89" class="key key-3-7">Y</div>
<div id="85" class="key key-3-8">U</div>
<div id="73" class="key key-3-9">I</div>
<div id="79" class="key key-3-10">O</div>
<div id="80" class="key key-3-11">P</div>
<div id="219" class="key">
<div class="top">
<div>
{
</div>
</div>
<div class="bottom">
<div>
[
</div>
</div>
</div>
<div id="221" class="key">
<div class="top">
<div>
}
</div>
</div>
<div class="bottom">
<div>
]
</div>
</div>
</div>
<div id="220" class="key">
<div class="top">
<div>
|
</div>
</div>
<div class="bottom">
<div>
\
</div>
</div>
</div>
<div id="103" class="key key-3-15 num">7</div>
<div id="104" class="key key-3-16 num">8</div>
<div id="105" class="key key-3-17 num">9</div>
<div id="107" class="key key-3-18 plus num">+</div>
</div>
<div class="row row-4">
<div id="20" class="key key-4-1 caplock">CapsLk</div>
<div id="65" class="key key-4-2">A</div>
<div id="83" class="key key-4-3">S</div>
<div id="68" class="key key-4-4">D</div>
<div id="70" class="key key-4-5">F</div>
<div id="71" class="key key-4-6">G</div>
<div id="72" class="key key-4-7">H</div>
<div id="74" class="key key-4-8">J</div>
<div id="75" class="key key-4-9">K</div>
<div id="76" class="key key-4-10">L</div>
<div id="186" class="key">
<div class="top">
<div>
:
</div>
</div>
<div class="bottom">
<div>
;
</div>
</div>
</div>
<div id="222" class="key">
<div class="top">
<div>
"
</div>
</div>
<div class="bottom">
<div>
'
</div>
</div>
</div>
<div id="13-left" class="key key-4-13 enter">Enter</div>
<div id="100" class="key key-4-14 num">4</div>
<div id="101" class="key key-4-15 num">5</div>
<div id="102" class="key key-4-16 num">6</div>
</div>
<div class="row row-5">
<div id="16-left" class="key key-5-1 shift">Shift</div>
<div id="90" class="key key-5-2">Z</div>
<div id="88" class="key key-5-3">X</div>
<div id="67" class="key key-5-4">C</div>
<div id="86" class="key key-5-5">V</div>
<div id="66" class="key key-5-6">B</div>
<div id="78" class="key key-5-7">N</div>
<div id="77" class="key key-5-8">M</div>
<div id="188" class="key">
<div class="top">
<div>
<
</div>
</div>
<div class="bottom">
<div>
,
</div>
</div>
</div>
<div id="190" class="key">
<div class="top">
<div>
>
</div>
</div>
<div class="bottom">
<div>
.
</div>
</div>
</div>
<div id="191" class="key">
<div class="top">
<div>
?
</div>
</div>
<div class="bottom">
<div>
/
</div>
</div>
</div>
<div id="16-right" class="key key-5-12 shift">Shift</div>
<div id="97" class="key key-5-13 num">1</div>
<div id="98" class="key key-5-14 num">2</div>
<div id="99" class="key key-5-15 num">3</div>
<div id="13-right" class="key key-5-16 num-enter num sm">Enter</div>
</div>
<div class="row row-6">
<div id="17-left" class="key key-6-1 ctrl">Ctrl</div>
<div id="" class="key key-6-2 fn">Fn</div>
<div id="91" class="key key-6-3">Win</div>
<div id="18-left" class="key key-6-4 Alt">Alt</div>
<div id="32" class="key key-6-5 space"></div>
<div id="18-right" class="key key-6-6">Alt</div>
<div id="17-right" class="key key-6-7 ctrl">Ctrl</div>
<div id="37" class="key key-6-8 left">left</div>
<div id="upDown" class="">
<div class="top up">
<div id="38" class="smallKey">Up</div>
</div>
<div class="bottom down">
<div id="40" class="smallKey">Down</div>
</div>
</div>
<div id="39" class="key key-6-10 right">Right</div>
<div id="96" class="key key-6-11 zero">0</div>
<div id="110" class="key key-6-12 num">.</div>
</div>
</div>
</div>
<div id="insert">
<div class="keys">
Press any key.
</div>
</div>
<script src="script.js"></script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Keyboard Tester</title>
</head>
<body>
<div class="container">
<div class="keyboard">
<div class="row row-1">
<div id="27" class="key key-1-1 esc">Esc</div>
<div id="112" class="key key-1-2">F1</div>
<div id="113" class="key key-1-3">F2</div>
<div id="114" class="key key-1-4">F3</div>
<div id="115" class="key key-1-5">F4</div>
<div id="116" class="key key-1-6">F5</div>
<div id="117" class="key key-1-7">F6</div>
<div id="118" class="key key-1-8">F7</div>
<div id="119" class="key key-1-9">F8</div>
<div id="120" class="key key-1-10">F9</div>
<div id="121" class="key key-1-11">F10</div>
<div id="122" class="key key-1-12">F11</div>
<div id="123" class="key key-1-13">F12</div>
<div id="" class="key key-1-14 sm">PrtSc</div>
<div id="45-left" class="key key-1-15 sm">Ins</div>
<div id="46-left" class="key key-1-16 sm">Del</div>
<div id="179" class="key key-1-17 num">⏵︎/ </div>
<div id="177" class="key key-1-18 num">⏴︎</div>
<div id="176" class="key key-1-19 num">⏵︎</div>
<div id="" class="key key-1-20 num">On</div>
</div>
<div class="row row-2">
<div id="192" class="key">
<div class="top">
<div>
`
</div>
</div>
<div class="bottom">
<div>
~
</div>
</div>
</div>
<div id="49" class="key">
<div class="top">
<div>
1
</div>
</div>
<div class="bottom">
<div>
!
</div>
</div>
</div>
<div id="50" class="key">
<div class="top">
<div>
2
</div>
</div>
<div class="bottom">
<div>
@
</div>
</div>
</div>
<div id="51" class="key">
<div class="top">
<div>
3
</div>
</div>
<div class="bottom">
<div>
#
</div>
</div>
</div>
<div id="52" class="key">
<div class="top">
<div>
4
</div>
</div>
<div class="bottom">
<div>
$
</div>
</div>
</div>
<div id="53" class="key">
<div class="top">
<div>
5
</div>
</div>
<div class="bottom">
<div>
%
</div>
</div>
</div>
<div id="54" class="key">
<div class="top">
<div>
6
</div>
</div>
<div class="bottom">
<div>
^
</div>
</div>
</div>
<div id="55" class="key">
<div class="top">
<div>
7
</div>
</div>
<div class="bottom">
<div>
&
</div>
</div>
</div>
<div id="56" class="key">
<div class="top">
<div>
8
</div>
</div>
<div class="bottom">
<div>
*
</div>
</div>
</div>
<div id="57" class="key">
<div class="top">
<div>
9
</div>
</div>
<div class="bottom">
<div>
(
</div>
</div>
</div>
<div id="48" class="key">
<div class="top">
<div>
0
</div>
</div>
<div class="bottom">
<div>
)
</div>
</div>
</div>
<div id="189" class="key">
<div class="top">
<div>
-
</div>
</div>
<div class="bottom">
<div>
_
</div>
</div>
</div>
<div id="187" class="key">
<div class="top">
<div>
=
</div>
</div>
<div class="bottom">
<div>
+
</div>
</div>
</div>
<div id="8" class="key key-2-14 backspace">Backspace</div>
<div id="144" class="key key-2-15 num numLock">NumLk</div>
<div id="111" class="key key-2-16 num">/</div>
<div id="106" class="key key-2-17 num">*</div>
<div id="109" class="key key-2-18 num">-</div>
</div>
<div class="row row-3">
<div id="9" class="key key-3-1 tab">Tab</div>
<div id="81" class="key key-3-2">Q</div>
<div id="87" class="key key-3-3">W</div>
<div id="69" class="key key-3-4">E</div>
<div id="82" class="key key-3-5">R</div>
<div id="84" class="key key-3-6">T</div>
<div id="89" class="key key-3-7">Y</div>
<div id="85" class="key key-3-8">U</div>
<div id="73" class="key key-3-9">I</div>
<div id="79" class="key key-3-10">O</div>
<div id="80" class="key key-3-11">P</div>
<div id="219" class="key">
<div class="top">
<div>
{
</div>
</div>
<div class="bottom">
<div>
[
</div>
</div>
</div>
<div id="221" class="key">
<div class="top">
<div>
}
</div>
</div>
<div class="bottom">
<div>
]
</div>
</div>
</div>
<div id="220" class="key">
<div class="top">
<div>
|
</div>
</div>
<div class="bottom">
<div>
\
</div>
</div>
</div>
<div id="103" class="key key-3-15 num">7</div>
<div id="104" class="key key-3-16 num">8</div>
<div id="105" class="key key-3-17 num">9</div>
<div id="107" class="key key-3-18 plus num">+</div>
</div>
<div class="row row-4">
<div id="20" class="key key-4-1 caplock">CapsLk</div>
<div id="65" class="key key-4-2">A</div>
<div id="83" class="key key-4-3">S</div>
<div id="68" class="key key-4-4">D</div>
<div id="70" class="key key-4-5">F</div>
<div id="71" class="key key-4-6">G</div>
<div id="72" class="key key-4-7">H</div>
<div id="74" class="key key-4-8">J</div>
<div id="75" class="key key-4-9">K</div>
<div id="76" class="key key-4-10">L</div>
<div id="186" class="key">
<div class="top">
<div>
:
</div>
</div>
<div class="bottom">
<div>
;
</div>
</div>
</div>
<div id="222" class="key">
<div class="top">
<div>
"
</div>
</div>
<div class="bottom">
<div>
'
</div>
</div>
</div>
<div id="13-left" class="key key-4-13 enter">Enter</div>
<div id="100" class="key key-4-14 num">4</div>
<div id="101" class="key key-4-15 num">5</div>
<div id="102" class="key key-4-16 num">6</div>
</div>
<div class="row row-5">
<div id="16-left" class="key key-5-1 shift">Shift</div>
<div id="90" class="key key-5-2">Z</div>
<div id="88" class="key key-5-3">X</div>
<div id="67" class="key key-5-4">C</div>
<div id="86" class="key key-5-5">V</div>
<div id="66" class="key key-5-6">B</div>
<div id="78" class="key key-5-7">N</div>
<div id="77" class="key key-5-8">M</div>
<div id="188" class="key">
<div class="top">
<div>
<
</div>
</div>
<div class="bottom">
<div>
,
</div>
</div>
</div>
<div id="190" class="key">
<div class="top">
<div>
>
</div>
</div>
<div class="bottom">
<div>
.
</div>
</div>
</div>
<div id="191" class="key">
<div class="top">
<div>
?
</div>
</div>
<div class="bottom">
<div>
/
</div>
</div>
</div>
<div id="16-right" class="key key-5-12 shift">Shift</div>
<div id="97" class="key key-5-13 num">1</div>
<div id="98" class="key key-5-14 num">2</div>
<div id="99" class="key key-5-15 num">3</div>
<div id="13-right" class="key key-5-16 num-enter num sm">Enter</div>
</div>
<div class="row row-6">
<div id="17-left" class="key key-6-1 ctrl">Ctrl</div>
<div id="" class="key key-6-2 fn">Fn</div>
<div id="91" class="key key-6-3">Win</div>
<div id="18-left" class="key key-6-4 Alt">Alt</div>
<div id="32" class="key key-6-5 space"></div>
<div id="18-right" class="key key-6-6">Alt</div>
<div id="17-right" class="key key-6-7 ctrl">Ctrl</div>
<div id="37" class="key key-6-8 left">left</div>
<div id="upDown" class="">
<div class="top up">
<div id="38" class="smallKey">Up</div>
</div>
<div class="bottom down">
<div id="40" class="smallKey">Down</div>
</div>
</div>
<div id="39" class="key key-6-10 right">Right</div>
<div id="96" class="key key-6-11 zero">0</div>
<div id="110" class="key key-6-12 num">.</div>
</div>
</div>
</div>
<div id="insert">
<div class="keys">
Press any key.
</div>
</div>
<script src="script.js"></script>
</body>
</html>
</div>
<div id="177" class="key key-1-18 num">⏴︎</div>
<div id="176" class="key key-1-19 num">⏵︎</div>
<div id="" class="key key-1-20 num">On</div>
</div>
<div class="row row-2">
<div id="192" class="key">
<div class="top">
<div>
`
</div>
</div>
<div class="bottom">
<div>
~
</div>
</div>
</div>
<div id="49" class="key">
<div class="top">
<div>
1
</div>
</div>
<div class="bottom">
<div>
!
</div>
</div>
</div>
<div id="50" class="key">
<div class="top">
<div>
2
</div>
</div>
<div class="bottom">
<div>
@
</div>
</div>
</div>
<div id="51" class="key">
<div class="top">
<div>
3
</div>
</div>
<div class="bottom">
<div>
#
</div>
</div>
</div>
<div id="52" class="key">
<div class="top">
<div>
4
</div>
</div>
<div class="bottom">
<div>
$
</div>
</div>
</div>
<div id="53" class="key">
<div class="top">
<div>
5
</div>
</div>
<div class="bottom">
<div>
%
</div>
</div>
</div>
<div id="54" class="key">
<div class="top">
<div>
6
</div>
</div>
<div class="bottom">
<div>
^
</div>
</div>
</div>
<div id="55" class="key">
<div class="top">
<div>
7
</div>
</div>
<div class="bottom">
<div>
&
</div>
</div>
</div>
<div id="56" class="key">
<div class="top">
<div>
8
</div>
</div>
<div class="bottom">
<div>
*
</div>
</div>
</div>
<div id="57" class="key">
<div class="top">
<div>
9
</div>
</div>
<div class="bottom">
<div>
(
</div>
</div>
</div>
<div id="48" class="key">
<div class="top">
<div>
0
</div>
</div>
<div class="bottom">
<div>
)
</div>
</div>
</div>
<div id="189" class="key">
<div class="top">
<div>
-
</div>
</div>
<div class="bottom">
<div>
_
</div>
</div>
</div>
<div id="187" class="key">
<div class="top">
<div>
=
</div>
</div>
<div class="bottom">
<div>
+
</div>
</div>
</div>
<div id="8" class="key key-2-14 backspace">Backspace</div>
<div id="144" class="key key-2-15 num numLock">NumLk</div>
<div id="111" class="key key-2-16 num">/</div>
<div id="106" class="key key-2-17 num">*</div>
<div id="109" class="key key-2-18 num">-</div>
</div>
<div class="row row-3">
<div id="9" class="key key-3-1 tab">Tab</div>
<div id="81" class="key key-3-2">Q</div>
<div id="87" class="key key-3-3">W</div>
<div id="69" class="key key-3-4">E</div>
<div id="82" class="key key-3-5">R</div>
<div id="84" class="key key-3-6">T</div>
<div id="89" class="key key-3-7">Y</div>
<div id="85" class="key key-3-8">U</div>
<div id="73" class="key key-3-9">I</div>
<div id="79" class="key key-3-10">O</div>
<div id="80" class="key key-3-11">P</div>
<div id="219" class="key">
<div class="top">
<div>
{
</div>
</div>
<div class="bottom">
<div>
[
</div>
</div>
</div>
<div id="221" class="key">
<div class="top">
<div>
}
</div>
</div>
<div class="bottom">
<div>
]
</div>
</div>
</div>
<div id="220" class="key">
<div class="top">
<div>
|
</div>
</div>
<div class="bottom">
<div>
\
</div>
</div>
</div>
<div id="103" class="key key-3-15 num">7</div>
<div id="104" class="key key-3-16 num">8</div>
<div id="105" class="key key-3-17 num">9</div>
<div id="107" class="key key-3-18 plus num">+</div>
</div>
<div class="row row-4">
<div id="20" class="key key-4-1 caplock">CapsLk</div>
<div id="65" class="key key-4-2">A</div>
<div id="83" class="key key-4-3">S</div>
<div id="68" class="key key-4-4">D</div>
<div id="70" class="key key-4-5">F</div>
<div id="71" class="key key-4-6">G</div>
<div id="72" class="key key-4-7">H</div>
<div id="74" class="key key-4-8">J</div>
<div id="75" class="key key-4-9">K</div>
<div id="76" class="key key-4-10">L</div>
<div id="186" class="key">
<div class="top">
<div>
:
</div>
</div>
<div class="bottom">
<div>
;
</div>
</div>
</div>
<div id="222" class="key">
<div class="top">
<div>
"
</div>
</div>
<div class="bottom">
<div>
'
</div>
</div>
</div>
<div id="13-left" class="key key-4-13 enter">Enter</div>
<div id="100" class="key key-4-14 num">4</div>
<div id="101" class="key key-4-15 num">5</div>
<div id="102" class="key key-4-16 num">6</div>
</div>
<div class="row row-5">
<div id="16-left" class="key key-5-1 shift">Shift</div>
<div id="90" class="key key-5-2">Z</div>
<div id="88" class="key key-5-3">X</div>
<div id="67" class="key key-5-4">C</div>
<div id="86" class="key key-5-5">V</div>
<div id="66" class="key key-5-6">B</div>
<div id="78" class="key key-5-7">N</div>
<div id="77" class="key key-5-8">M</div>
<div id="188" class="key">
<div class="top">
<div>
<
</div>
</div>
<div class="bottom">
<div>
,
</div>
</div>
</div>
<div id="190" class="key">
<div class="top">
<div>
>
</div>
</div>
<div class="bottom">
<div>
.
</div>
</div>
</div>
<div id="191" class="key">
<div class="top">
<div>
?
</div>
</div>
<div class="bottom">
<div>
/
</div>
</div>
</div>
<div id="16-right" class="key key-5-12 shift">Shift</div>
<div id="97" class="key key-5-13 num">1</div>
<div id="98" class="key key-5-14 num">2</div>
<div id="99" class="key key-5-15 num">3</div>
<div id="13-right" class="key key-5-16 num-enter num sm">Enter</div>
</div>
<div class="row row-6">
<div id="17-left" class="key key-6-1 ctrl">Ctrl</div>
<div id="" class="key key-6-2 fn">Fn</div>
<div id="91" class="key key-6-3">Win</div>
<div id="18-left" class="key key-6-4 Alt">Alt</div>
<div id="32" class="key key-6-5 space"></div>
<div id="18-right" class="key key-6-6">Alt</div>
<div id="17-right" class="key key-6-7 ctrl">Ctrl</div>
<div id="37" class="key key-6-8 left">left</div>
<div id="upDown" class="">
<div class="top up">
<div id="38" class="smallKey">Up</div>
</div>
<div class="bottom down">
<div id="40" class="smallKey">Down</div>
</div>
</div>
<div id="39" class="key key-6-10 right">Right</div>
<div id="96" class="key key-6-11 zero">0</div>
<div id="110" class="key key-6-12 num">.</div>
</div>
</div>
</div>
<div id="insert">
<div class="keys">
Press any key.
</div>
</div>
<script src="script.js"></script>
</body>
</html>
Style the Keyboard Tester:
- Create a
styles.cssfile with the following content:
@import url('https://fonts.googleapis.com/css?family=Muli&display=swap');
* {
box-sizing: border-box;
}
body {
background-color: #58aac65a;
font-family: 'Muli', sans-serif;
display: grid;
place-items: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.keys {
border: 1px solid #999999;
background-color: rgb(56, 56, 56);
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.1);
display: inline-flex;
align-items: center;
font-size: 20px;
font-weight: bold;
padding: 20px;
flex-direction: column;
margin: 10px;
min-width: 150px;
color: white;
position: relative;
border-radius: 8px;
}
.keys small {
position: absolute;
top: -24px;
left: 0;
text-align: center;
width: 100%;
color: #000000ad;
font-size: 14px;
}
.container {
border: 2px solid black;
border-radius: 16px;
padding: 1.5em 2rem;
margin: auto;
background-color: rgb(211,211,211);
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
}
.row {
display: flex;
justify-content: start;
align-items: center;
}
.row-1 > .key {
width: 44px;
}
.row-3, .row-5, .row-6 {
position: relative;
}
.key {
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
width: 50px;
height: 40px;
background-color:rgb(56, 56, 56);
color: #fff;
margin: .2em;
margin-bottom: .2em;
border-radius: 8px;
}
.space {
width: calc(250px + 1.6em);
}
.shift {
width: calc(100px + 1.1em);
}
.enter {
width: calc(88px);
}
.esc {
width: 50px !important;
}
.backspace {
width: 73px !important;
font-size: 0.8em;
}
.plus, .num-enter {
height: calc(80px + 0.4em) !important;
position: absolute;
right: 0;
}
.plus {
bottom: -46px;
}
.num-enter {
height: calc(80px + 0.8em) !important;
font-size: 0.8em;
bottom: -49px;
}
.num {
width: 40px !important;
}
.numLock {
font-size: 0.7em;
width: 43px !important;
}
.tab {
width: 72px;
}
.caplock {
width: 90px;
}
.zero {
width: calc(80px + 0.4em);
}
.pipe {
width: 55px;
}
.ctrl, .fn {
width: 56px;
}
.left, .right {
width: 52px;
}
.test {
background-color: #46d476 !important;
color: #000 !important;
animation: keyPress .5s ease;
}
#upDown {
display: flex;
flex-direction: column;
justify-content: space-around;
color: #fff;
font-size: 0.7em;
text-align: center;
max-height: 50px;
width: 58px;
}
#upDown > div {
background-color: rgb(56, 56, 56);
margin: 0.15em;
padding: 2.5px
}
#upDown > div.top {
border-top-left-radius: 8px;
border-top-right-radius: 8px;
}
#upDown > div.bottom {
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
}
@keyframes keyPress {
0% {
transform: scale(1);
}
50% {
transform: scale(.9);
}
100% {
transform: scale(1);
}
}
@import url('https://fonts.googleapis.com/css?family=Muli&display=swap');
* {
box-sizing: border-box;
}
body {
background-color: #58aac65a;
font-family: 'Muli', sans-serif;
display: grid;
place-items: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.keys {
border: 1px solid #999999;
background-color: rgb(56, 56, 56);
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.1);
display: inline-flex;
align-items: center;
font-size: 20px;
font-weight: bold;
padding: 20px;
flex-direction: column;
margin: 10px;
min-width: 150px;
color: white;
position: relative;
border-radius: 8px;
}
.keys small {
position: absolute;
top: -24px;
left: 0;
text-align: center;
width: 100%;
color: #000000ad;
font-size: 14px;
}
.container {
border: 2px solid black;
border-radius: 16px;
padding: 1.5em 2rem;
margin: auto;
background-color: rgb(211,211,211);
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
}
.row {
display: flex;
justify-content: start;
align-items: center;
}
.row-1 > .key {
width: 44px;
}
.row-3, .row-5, .row-6 {
position: relative;
}
.key {
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
width: 50px;
height: 40px;
background-color:rgb(56, 56, 56);
color: #fff;
margin: .2em;
margin-bottom: .2em;
border-radius: 8px;
}
.space {
width: calc(250px + 1.6em);
}
.shift {
width: calc(100px + 1.1em);
}
.enter {
width: calc(88px);
}
.esc {
width: 50px !important;
}
.backspace {
width: 73px !important;
font-size: 0.8em;
}
.plus, .num-enter {
height: calc(80px + 0.4em) !important;
position: absolute;
right: 0;
}
.plus {
bottom: -46px;
}
.num-enter {
height: calc(80px + 0.8em) !important;
font-size: 0.8em;
bottom: -49px;
}
.num {
width: 40px !important;
}
.numLock {
font-size: 0.7em;
width: 43px !important;
}
.tab {
width: 72px;
}
.caplock {
width: 90px;
}
.zero {
width: calc(80px + 0.4em);
}
.pipe {
width: 55px;
}
.ctrl, .fn {
width: 56px;
}
.left, .right {
width: 52px;
}
.test {
background-color: #46d476 !important;
color: #000 !important;
animation: keyPress .5s ease;
}
#upDown {
display: flex;
flex-direction: column;
justify-content: space-around;
color: #fff;
font-size: 0.7em;
text-align: center;
max-height: 50px;
width: 58px;
}
#upDown > div {
background-color: rgb(56, 56, 56);
margin: 0.15em;
padding: 2.5px
}
#upDown > div.top {
border-top-left-radius: 8px;
border-top-right-radius: 8px;
}
#upDown > div.bottom {
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
}
@keyframes keyPress {
0% {
transform: scale(1);
}
50% {
transform: scale(.9);
}
100% {
transform: scale(1);
}
}
@import url('https://fonts.googleapis.com/css?family=Muli&display=swap');
* {
box-sizing: border-box;
}
body {
background-color: #58aac65a;
font-family: 'Muli', sans-serif;
display: grid;
place-items: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.keys {
border: 1px solid #999999;
background-color: rgb(56, 56, 56);
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.1);
display: inline-flex;
align-items: center;
font-size: 20px;
font-weight: bold;
padding: 20px;
flex-direction: column;
margin: 10px;
min-width: 150px;
color: white;
position: relative;
border-radius: 8px;
}
.keys small {
position: absolute;
top: -24px;
left: 0;
text-align: center;
width: 100%;
color: #000000ad;
font-size: 14px;
}
.container {
border: 2px solid black;
border-radius: 16px;
padding: 1.5em 2rem;
margin: auto;
background-color: rgb(211,211,211);
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
}
.row {
display: flex;
justify-content: start;
align-items: center;
}
.row-1 > .key {
width: 44px;
}
.row-3, .row-5, .row-6 {
position: relative;
}
.key {
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
width: 50px;
height: 40px;
background-color:rgb(56, 56, 56);
color: #fff;
margin: .2em;
margin-bottom: .2em;
border-radius: 8px;
}
.space {
width: calc(250px + 1.6em);
}
.shift {
width: calc(100px + 1.1em);
}
.enter {
width: calc(88px);
}
.esc {
width: 50px !important;
}
.backspace {
width: 73px !important;
font-size: 0.8em;
}
.plus, .num-enter {
height: calc(80px + 0.4em) !important;
position: absolute;
right: 0;
}
.plus {
bottom: -46px;
}
.num-enter {
height: calc(80px + 0.8em) !important;
font-size: 0.8em;
bottom: -49px;
}
.num {
width: 40px !important;
}
.numLock {
font-size: 0.7em;
width: 43px !important;
}
.tab {
width: 72px;
}
.caplock {
width: 90px;
}
.zero {
width: calc(80px + 0.4em);
}
.pipe {
width: 55px;
}
.ctrl, .fn {
width: 56px;
}
.left, .right {
width: 52px;
}
.test {
background-color: #46d476 !important;
color: #000 !important;
animation: keyPress .5s ease;
}
#upDown {
display: flex;
flex-direction: column;
justify-content: space-around;
color: #fff;
font-size: 0.7em;
text-align: center;
max-height: 50px;
width: 58px;
}
#upDown > div {
background-color: rgb(56, 56, 56);
margin: 0.15em;
padding: 2.5px
}
#upDown > div.top {
border-top-left-radius: 8px;
border-top-right-radius: 8px;
}
#upDown > div.bottom {
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
}
@keyframes keyPress {
0% {
transform: scale(1);
}
50% {
transform: scale(.9);
}
100% {
transform: scale(1);
}
}
Add JavaScript Functionality:
- Create a
script.jsfile with the following content:
const insert = document.getElementById('insert')
// const key = document.querySelectorAll('.key');
window.addEventListener('keydown', (event) => {
insert.innerHTML = `
<div class="keys">
${event.key === ' ' ? 'Space' : event.key}
<small>event.key</small>
</div>
<div class="keys">
${event.keyCode}
<small>event.keyCode</small>
</div>
<div class="keys">
${event.code}
<small>event.code</small>
</div>
`
switch (event.keyCode) {
case 8:
document.getElementById('8').classList.add('test');
break;
case 9:
document.getElementById('9').classList.add('test');
break;
case 13:
if(event.code === 'Enter') {
document.getElementById('13-left').classList.add('test');
break;
} else {
document.getElementById('13-right').classList.add('test');
break;
}
case 16:
if(event.code === 'ShiftLeft') {
document.getElementById('16-left').classList.add('test');
break;
} else {
document.getElementById('16-right').classList.add('test');
break;
}
case 17:
if(event.code === 'ControlLeft') {
document.getElementById('17-left').classList.add('test');
break;
} else {
document.getElementById('17-right').classList.add('test');
break;
}
case 18:
if(event.code === 'AltLeft') {
document.getElementById('18-left').classList.add('test');
break;
} else {
document.getElementById('18-right').classList.add('test');
break;
}
case 20:
document.getElementById('20').classList.add('test');
break;
case 32:
document.getElementById('32').classList.add('test');
break;
case 35:
document.getElementById('35').classList.add('test');
break;
case 37:
document.getElementById('37').classList.add('test');
break;
case 38:
document.querySelector('.up').classList.add('test');
break;
case 39:
document.getElementById('39').classList.add('test');
break;
case 40:
document.querySelector('.down').classList.add('test');
break;
case 45:
if(event.code === 'Insert') {
document.getElementById('45-left').classList.add('test');
break;
} else {
document.getElementById('96').classList.add('test');
break;
}
case 46:
if(event.code === 'Delete') {
document.getElementById('46-left').classList.add('test');
break;
} else {
document.getElementById('110').classList.add('test');
break;
}
case 48:
document.getElementById('48').classList.add('test');
break;
case 49:
document.getElementById('49').classList.add('test');
break;
case 50:
document.getElementById('50').classList.add('test');
break;
case 51:
document.getElementById('51').classList.add('test');
break;
case 52:
document.getElementById('52').classList.add('test');
break;
case 53:
document.getElementById('53').classList.add('test');
break;
case 54:
document.getElementById('54').classList.add('test');
break;
case 55:
document.getElementById('55').classList.add('test');
break;
case 56:
document.getElementById('56').classList.add('test');
break;
case 57:
document.getElementById('57').classList.add('test');
break;
case 65:
document.getElementById('65').classList.add('test');
break;
case 66:
document.getElementById('66').classList.add('test');
break;
case 67:
document.getElementById('67').classList.add('test');
break;
case 68:
document.getElementById('68').classList.add('test');
break;
case 69:
document.getElementById('69').classList.add('test');
break;
case 70:
document.getElementById('70').classList.add('test');
break;
case 71:
document.getElementById('71').classList.add('test');
break;
case 72:
document.getElementById('72').classList.add('test');
break;
case 73:
document.getElementById('73').classList.add('test');
break;
case 74:
document.getElementById('74').classList.add('test');
break;
case 75:
document.getElementById('75').classList.add('test');
break;
case 76:
document.getElementById('76').classList.add('test');
break;
case 77:
document.getElementById('77').classList.add('test');
break;
case 78:
document.getElementById('78').classList.add('test');
break;
case 79:
document.getElementById('79').classList.add('test');
break;
case 80:
document.getElementById('80').classList.add('test');
break;
case 81:
document.getElementById('81').classList.add('test');
break;
case 82:
document.getElementById('82').classList.add('test');
break;
case 83:
document.getElementById('83').classList.add('test');
break;
case 84:
document.getElementById('84').classList.add('test');
break;
case 85:
document.getElementById('85').classList.add('test');
break;
case 86:
document.getElementById('86').classList.add('test');
break;
case 87:
document.getElementById('87').classList.add('test');
break;
case 88:
document.getElementById('88').classList.add('test');
break;
case 89:
document.getElementById('89').classList.add('test');
break;
case 90:
document.getElementById('90').classList.add('test');
break;
case 91:
document.getElementById('91').classList.add('test');
break;
case 96:
document.getElementById('96').classList.add('test');
break;
case 97:
document.getElementById('97').classList.add('test');
break;
case 98:
document.getElementById('98').classList.add('test');
break;
case 99:
document.getElementById('99').classList.add('test');
break;
case 100:
document.getElementById('100').classList.add('test');
break;
case 101:
document.getElementById('101').classList.add('test');
break;
case 102:
document.getElementById('102').classList.add('test');
break;
case 103:
document.getElementById('103').classList.add('test');
break;
case 104:
document.getElementById('104').classList.add('test');
break;
case 105:
document.getElementById('105').classList.add('test');
break;
case 106:
document.getElementById('106').classList.add('test');
break;
case 107:
document.getElementById('107').classList.add('test');
break;
case 109:
document.getElementById('109').classList.add('test');
break;
case 111:
document.getElementById('111').classList.add('test');
break;
case 110:
document.getElementById('110').classList.add('test');
break;
case 112:
document.getElementById('112').classList.add('test');
break;
case 113:
document.getElementById('113').classList.add('test');
break;
case 114:
document.getElementById('114').classList.add('test');
break;
case 115:
document.getElementById('115').classList.add('test');
break;
case 116:
document.getElementById('116').classList.add('test');
break;
case 117:
document.getElementById('117').classList.add('test');
break;
case 118:
document.getElementById('118').classList.add('test');
break;
case 119:
document.getElementById('119').classList.add('test');
break;
case 120:
document.getElementById('120').classList.add('test');
break;
case 121:
document.getElementById('121').classList.add('test');
break;
case 122:
document.getElementById('122').classList.add('test');
break;
case 123:
document.getElementById('123').classList.add('test');
break;
case 144:
document.getElementById('144').classList.add('test');
break;
case 176:
document.getElementById('176').classList.add('test');
break;
case 177:
document.getElementById('177').classList.add('test');
break;
case 179:
document.getElementById('179').classList.add('test');
break;
case 186:
document.getElementById('186').classList.add('test');
break;
case 187:
document.getElementById('187').classList.add('test');
break;
case 188:
document.getElementById('188').classList.add('test');
break;
case 189:
document.getElementById('189').classList.add('test');
break;
case 190:
document.getElementById('190').classList.add('test');
break;
case 191:
document.getElementById('191').classList.add('test');
break;
case 27:
document.getElementById('27').classList.add('test');
break;
case 192:
document.getElementById('192').classList.add('test');
break;
case 219:
document.getElementById('219').classList.add('test');
break;
case 220:
document.getElementById('220').classList.add('test');
break;
case 221:
document.getElementById('221').classList.add('test');
break;
case 222:
document.getElementById('222').classList.add('test');
default:
break;
}
})
window.addEventListener('resize', ()=> {
var viewport_width = document.documentElement.clientWidth;
if(viewport_width < 600) {
document.querySelector('div.container').style.display = 'none';
document.querySelector('#insert').style.display = 'none';
alert("You have to use a laptop or computer to access this webpage.")
}
else {
document.querySelector('body').display = 'inline-block';
}
})
const insert = document.getElementById('insert')
// const key = document.querySelectorAll('.key');
window.addEventListener('keydown', (event) => {
insert.innerHTML = `
<div class="keys">
${event.key === ' ' ? 'Space' : event.key}
<small>event.key</small>
</div>
<div class="keys">
${event.keyCode}
<small>event.keyCode</small>
</div>
<div class="keys">
${event.code}
<small>event.code</small>
</div>
`
switch (event.keyCode) {
case 8:
document.getElementById('8').classList.add('test');
break;
case 9:
document.getElementById('9').classList.add('test');
break;
case 13:
if(event.code === 'Enter') {
document.getElementById('13-left').classList.add('test');
break;
} else {
document.getElementById('13-right').classList.add('test');
break;
}
case 16:
if(event.code === 'ShiftLeft') {
document.getElementById('16-left').classList.add('test');
break;
} else {
document.getElementById('16-right').classList.add('test');
break;
}
case 17:
if(event.code === 'ControlLeft') {
document.getElementById('17-left').classList.add('test');
break;
} else {
document.getElementById('17-right').classList.add('test');
break;
}
case 18:
if(event.code === 'AltLeft') {
document.getElementById('18-left').classList.add('test');
break;
} else {
document.getElementById('18-right').classList.add('test');
break;
}
case 20:
document.getElementById('20').classList.add('test');
break;
case 32:
document.getElementById('32').classList.add('test');
break;
case 35:
document.getElementById('35').classList.add('test');
break;
case 37:
document.getElementById('37').classList.add('test');
break;
case 38:
document.querySelector('.up').classList.add('test');
break;
case 39:
document.getElementById('39').classList.add('test');
break;
case 40:
document.querySelector('.down').classList.add('test');
break;
case 45:
if(event.code === 'Insert') {
document.getElementById('45-left').classList.add('test');
break;
} else {
document.getElementById('96').classList.add('test');
break;
}
case 46:
if(event.code === 'Delete') {
document.getElementById('46-left').classList.add('test');
break;
} else {
document.getElementById('110').classList.add('test');
break;
}
case 48:
document.getElementById('48').classList.add('test');
break;
case 49:
document.getElementById('49').classList.add('test');
break;
case 50:
document.getElementById('50').classList.add('test');
break;
case 51:
document.getElementById('51').classList.add('test');
break;
case 52:
document.getElementById('52').classList.add('test');
break;
case 53:
document.getElementById('53').classList.add('test');
break;
case 54:
document.getElementById('54').classList.add('test');
break;
case 55:
document.getElementById('55').classList.add('test');
break;
case 56:
document.getElementById('56').classList.add('test');
break;
case 57:
document.getElementById('57').classList.add('test');
break;
case 65:
document.getElementById('65').classList.add('test');
break;
case 66:
document.getElementById('66').classList.add('test');
break;
case 67:
document.getElementById('67').classList.add('test');
break;
case 68:
document.getElementById('68').classList.add('test');
break;
case 69:
document.getElementById('69').classList.add('test');
break;
case 70:
document.getElementById('70').classList.add('test');
break;
case 71:
document.getElementById('71').classList.add('test');
break;
case 72:
document.getElementById('72').classList.add('test');
break;
case 73:
document.getElementById('73').classList.add('test');
break;
case 74:
document.getElementById('74').classList.add('test');
break;
case 75:
document.getElementById('75').classList.add('test');
break;
case 76:
document.getElementById('76').classList.add('test');
break;
case 77:
document.getElementById('77').classList.add('test');
break;
case 78:
document.getElementById('78').classList.add('test');
break;
case 79:
document.getElementById('79').classList.add('test');
break;
case 80:
document.getElementById('80').classList.add('test');
break;
case 81:
document.getElementById('81').classList.add('test');
break;
case 82:
document.getElementById('82').classList.add('test');
break;
case 83:
document.getElementById('83').classList.add('test');
break;
case 84:
document.getElementById('84').classList.add('test');
break;
case 85:
document.getElementById('85').classList.add('test');
break;
case 86:
document.getElementById('86').classList.add('test');
break;
case 87:
document.getElementById('87').classList.add('test');
break;
case 88:
document.getElementById('88').classList.add('test');
break;
case 89:
document.getElementById('89').classList.add('test');
break;
case 90:
document.getElementById('90').classList.add('test');
break;
case 91:
document.getElementById('91').classList.add('test');
break;
case 96:
document.getElementById('96').classList.add('test');
break;
case 97:
document.getElementById('97').classList.add('test');
break;
case 98:
document.getElementById('98').classList.add('test');
break;
case 99:
document.getElementById('99').classList.add('test');
break;
case 100:
document.getElementById('100').classList.add('test');
break;
case 101:
document.getElementById('101').classList.add('test');
break;
case 102:
document.getElementById('102').classList.add('test');
break;
case 103:
document.getElementById('103').classList.add('test');
break;
case 104:
document.getElementById('104').classList.add('test');
break;
case 105:
document.getElementById('105').classList.add('test');
break;
case 106:
document.getElementById('106').classList.add('test');
break;
case 107:
document.getElementById('107').classList.add('test');
break;
case 109:
document.getElementById('109').classList.add('test');
break;
case 111:
document.getElementById('111').classList.add('test');
break;
case 110:
document.getElementById('110').classList.add('test');
break;
case 112:
document.getElementById('112').classList.add('test');
break;
case 113:
document.getElementById('113').classList.add('test');
break;
case 114:
document.getElementById('114').classList.add('test');
break;
case 115:
document.getElementById('115').classList.add('test');
break;
case 116:
document.getElementById('116').classList.add('test');
break;
case 117:
document.getElementById('117').classList.add('test');
break;
case 118:
document.getElementById('118').classList.add('test');
break;
case 119:
document.getElementById('119').classList.add('test');
break;
case 120:
document.getElementById('120').classList.add('test');
break;
case 121:
document.getElementById('121').classList.add('test');
break;
case 122:
document.getElementById('122').classList.add('test');
break;
case 123:
document.getElementById('123').classList.add('test');
break;
case 144:
document.getElementById('144').classList.add('test');
break;
case 176:
document.getElementById('176').classList.add('test');
break;
case 177:
document.getElementById('177').classList.add('test');
break;
case 179:
document.getElementById('179').classList.add('test');
break;
case 186:
document.getElementById('186').classList.add('test');
break;
case 187:
document.getElementById('187').classList.add('test');
break;
case 188:
document.getElementById('188').classList.add('test');
break;
case 189:
document.getElementById('189').classList.add('test');
break;
case 190:
document.getElementById('190').classList.add('test');
break;
case 191:
document.getElementById('191').classList.add('test');
break;
case 27:
document.getElementById('27').classList.add('test');
break;
case 192:
document.getElementById('192').classList.add('test');
break;
case 219:
document.getElementById('219').classList.add('test');
break;
case 220:
document.getElementById('220').classList.add('test');
break;
case 221:
document.getElementById('221').classList.add('test');
break;
case 222:
document.getElementById('222').classList.add('test');
default:
break;
}
})
window.addEventListener('resize', ()=> {
var viewport_width = document.documentElement.clientWidth;
if(viewport_width < 600) {
document.querySelector('div.container').style.display = 'none';
document.querySelector('#insert').style.display = 'none';
alert("You have to use a laptop or computer to access this webpage.")
}
else {
document.querySelector('body').display = 'inline-block';
}
})
const insert = document.getElementById('insert')
// const key = document.querySelectorAll('.key');
window.addEventListener('keydown', (event) => {
insert.innerHTML = `
<div class="keys">
${event.key === ' ' ? 'Space' : event.key}
<small>event.key</small>
</div>
<div class="keys">
${event.keyCode}
<small>event.keyCode</small>
</div>
<div class="keys">
${event.code}
<small>event.code</small>
</div>
`
switch (event.keyCode) {
case 8:
document.getElementById('8').classList.add('test');
break;
case 9:
document.getElementById('9').classList.add('test');
break;
case 13:
if(event.code === 'Enter') {
document.getElementById('13-left').classList.add('test');
break;
} else {
document.getElementById('13-right').classList.add('test');
break;
}
case 16:
if(event.code === 'ShiftLeft') {
document.getElementById('16-left').classList.add('test');
break;
} else {
document.getElementById('16-right').classList.add('test');
break;
}
case 17:
if(event.code === 'ControlLeft') {
document.getElementById('17-left').classList.add('test');
break;
} else {
document.getElementById('17-right').classList.add('test');
break;
}
case 18:
if(event.code === 'AltLeft') {
document.getElementById('18-left').classList.add('test');
break;
} else {
document.getElementById('18-right').classList.add('test');
break;
}
case 20:
document.getElementById('20').classList.add('test');
break;
case 32:
document.getElementById('32').classList.add('test');
break;
case 35:
document.getElementById('35').classList.add('test');
break;
case 37:
document.getElementById('37').classList.add('test');
break;
case 38:
document.querySelector('.up').classList.add('test');
break;
case 39:
document.getElementById('39').classList.add('test');
break;
case 40:
document.querySelector('.down').classList.add('test');
break;
case 45:
if(event.code === 'Insert') {
document.getElementById('45-left').classList.add('test');
break;
} else {
document.getElementById('96').classList.add('test');
break;
}
case 46:
if(event.code === 'Delete') {
document.getElementById('46-left').classList.add('test');
break;
} else {
document.getElementById('110').classList.add('test');
break;
}
case 48:
document.getElementById('48').classList.add('test');
break;
case 49:
document.getElementById('49').classList.add('test');
break;
case 50:
document.getElementById('50').classList.add('test');
break;
case 51:
document.getElementById('51').classList.add('test');
break;
case 52:
document.getElementById('52').classList.add('test');
break;
case 53:
document.getElementById('53').classList.add('test');
break;
case 54:
document.getElementById('54').classList.add('test');
break;
case 55:
document.getElementById('55').classList.add('test');
break;
case 56:
document.getElementById('56').classList.add('test');
break;
case 57:
document.getElementById('57').classList.add('test');
break;
case 65:
document.getElementById('65').classList.add('test');
break;
case 66:
document.getElementById('66').classList.add('test');
break;
case 67:
document.getElementById('67').classList.add('test');
break;
case 68:
document.getElementById('68').classList.add('test');
break;
case 69:
document.getElementById('69').classList.add('test');
break;
case 70:
document.getElementById('70').classList.add('test');
break;
case 71:
document.getElementById('71').classList.add('test');
break;
case 72:
document.getElementById('72').classList.add('test');
break;
case 73:
document.getElementById('73').classList.add('test');
break;
case 74:
document.getElementById('74').classList.add('test');
break;
case 75:
document.getElementById('75').classList.add('test');
break;
case 76:
document.getElementById('76').classList.add('test');
break;
case 77:
document.getElementById('77').classList.add('test');
break;
case 78:
document.getElementById('78').classList.add('test');
break;
case 79:
document.getElementById('79').classList.add('test');
break;
case 80:
document.getElementById('80').classList.add('test');
break;
case 81:
document.getElementById('81').classList.add('test');
break;
case 82:
document.getElementById('82').classList.add('test');
break;
case 83:
document.getElementById('83').classList.add('test');
break;
case 84:
document.getElementById('84').classList.add('test');
break;
case 85:
document.getElementById('85').classList.add('test');
break;
case 86:
document.getElementById('86').classList.add('test');
break;
case 87:
document.getElementById('87').classList.add('test');
break;
case 88:
document.getElementById('88').classList.add('test');
break;
case 89:
document.getElementById('89').classList.add('test');
break;
case 90:
document.getElementById('90').classList.add('test');
break;
case 91:
document.getElementById('91').classList.add('test');
break;
case 96:
document.getElementById('96').classList.add('test');
break;
case 97:
document.getElementById('97').classList.add('test');
break;
case 98:
document.getElementById('98').classList.add('test');
break;
case 99:
document.getElementById('99').classList.add('test');
break;
case 100:
document.getElementById('100').classList.add('test');
break;
case 101:
document.getElementById('101').classList.add('test');
break;
case 102:
document.getElementById('102').classList.add('test');
break;
case 103:
document.getElementById('103').classList.add('test');
break;
case 104:
document.getElementById('104').classList.add('test');
break;
case 105:
document.getElementById('105').classList.add('test');
break;
case 106:
document.getElementById('106').classList.add('test');
break;
case 107:
document.getElementById('107').classList.add('test');
break;
case 109:
document.getElementById('109').classList.add('test');
break;
case 111:
document.getElementById('111').classList.add('test');
break;
case 110:
document.getElementById('110').classList.add('test');
break;
case 112:
document.getElementById('112').classList.add('test');
break;
case 113:
document.getElementById('113').classList.add('test');
break;
case 114:
document.getElementById('114').classList.add('test');
break;
case 115:
document.getElementById('115').classList.add('test');
break;
case 116:
document.getElementById('116').classList.add('test');
break;
case 117:
document.getElementById('117').classList.add('test');
break;
case 118:
document.getElementById('118').classList.add('test');
break;
case 119:
document.getElementById('119').classList.add('test');
break;
case 120:
document.getElementById('120').classList.add('test');
break;
case 121:
document.getElementById('121').classList.add('test');
break;
case 122:
document.getElementById('122').classList.add('test');
break;
case 123:
document.getElementById('123').classList.add('test');
break;
case 144:
document.getElementById('144').classList.add('test');
break;
case 176:
document.getElementById('176').classList.add('test');
break;
case 177:
document.getElementById('177').classList.add('test');
break;
case 179:
document.getElementById('179').classList.add('test');
break;
case 186:
document.getElementById('186').classList.add('test');
break;
case 187:
document.getElementById('187').classList.add('test');
break;
case 188:
document.getElementById('188').classList.add('test');
break;
case 189:
document.getElementById('189').classList.add('test');
break;
case 190:
document.getElementById('190').classList.add('test');
break;
case 191:
document.getElementById('191').classList.add('test');
break;
case 27:
document.getElementById('27').classList.add('test');
break;
case 192:
document.getElementById('192').classList.add('test');
break;
case 219:
document.getElementById('219').classList.add('test');
break;
case 220:
document.getElementById('220').classList.add('test');
break;
case 221:
document.getElementById('221').classList.add('test');
break;
case 222:
document.getElementById('222').classList.add('test');
default:
break;
}
})
window.addEventListener('resize', ()=> {
var viewport_width = document.documentElement.clientWidth;
if(viewport_width < 600) {
document.querySelector('div.container').style.display = 'none';
document.querySelector('#insert').style.display = 'none';
alert("You have to use a laptop or computer to access this webpage.")
}
else {
document.querySelector('body').display = 'inline-block';
}
})
Explanation
- HTML:
- The
index.htmlfile contains a simple structure with a title, instructions, and two div elements to display the key name and key code.
- The
- CSS:
- The
styles.cssfile provides basic styling to center the content on the page and style the key display area.
- The
- JavaScript:
- The
script.jsfile adds an event listener for thekeydownevent. When a key is pressed, it captures thekeyandkeyCodeproperties of the event and displays them in the respective div elements.
- The
How It Works
- User Interface:
- When the user opens the
index.htmlfile in a browser, they see a message instructing them to press any key.
- When the user opens the
- Event Listener:
- The
keydownevent listener in thescript.jsfile detects key presses. - When a key is pressed, the event object contains information about the key, such as
keyandkeyCode.
- The
- Display Key Information:
- The JavaScript code updates the text content of the
key-nameandkey-codespan elements with the pressed key’s name and code.
- The JavaScript code updates the text content of the
Testing
- Open your
index.htmlfile in a browser. - Press any key on your keyboard.
- The pressed key’s name and code should be displayed on the screen.
This example provides a simple yet functional keyboard tester using HTML, CSS, and JavaScript.


 +91 7905834592
+91 7905834592
 Enquiry Now
Enquiry Now
 piyushmnm@gmail.com
piyushmnm@gmail.com
 piyush.gupta384
piyush.gupta384
Reviews
There are no reviews yet. Be the first one to write one.